-
Notifications
You must be signed in to change notification settings - Fork 6k
Conversation
This is needed to avoid jank when resizing an embedded Android view. See flutter/flutter#19572 (comment)
|
@chinmaygarde I'm not sure what would be the iOS equivalent of skipping |
|
Implemented the freeze for iOS as well, @chinmaygarde want to take a look? |
lib/ui/compositing.dart
Outdated
| @@ -235,11 +235,13 @@ class SceneBuilder extends NativeFieldWrapperClass2 { | |||
| /// Adds a backend texture to the scene. | |||
| /// | |||
| /// The texture is scaled to the given size and rasterized at the given offset. | |||
| void addTexture(int textureId, { Offset offset: Offset.zero, double width: 0.0, double height: 0.0 }) { | |||
| /// | |||
| /// If `freeze` is true new frames will not be consumed from the texture. | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can this docstring be more detailed please?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Sure, can you help me by explaining what wasn't clear when you read this?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
- Who not consume the textures?
- When should the flag be set?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks, rewrote the comment PTAL.
|
Woops had a bad merge fixing |
b3e866e Call drawPath without clip if possible (flutter/engine#5952) 7e0bb3b Allow freezing a texture. (flutter/engine#5938) 3cbb5e2 Persist DartCallbackCache contents across launches (flutter/engine#5947) 953570a libtxt: truncate paragraph width to an integer in order to match Blink's behavior (flutter/engine#5962)
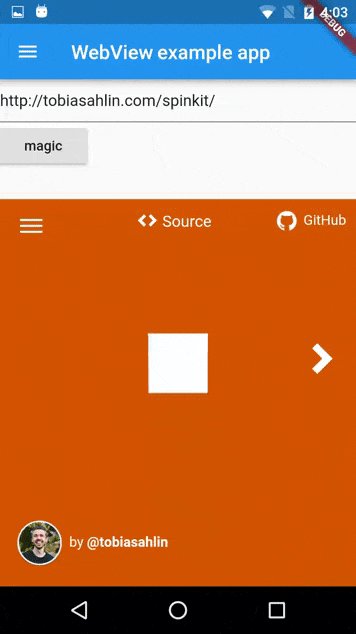
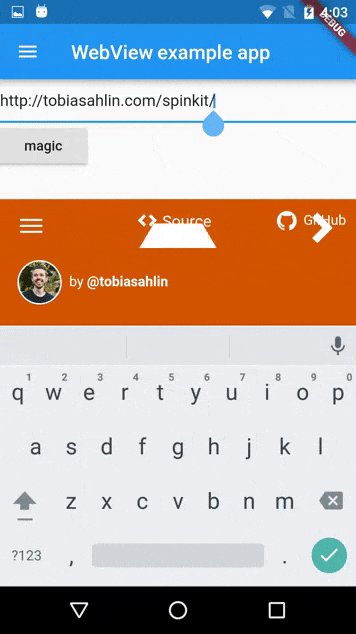
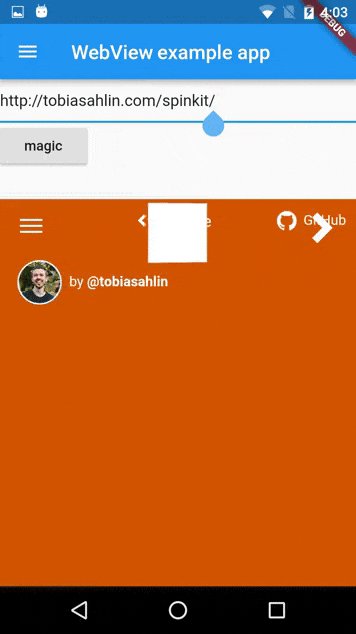
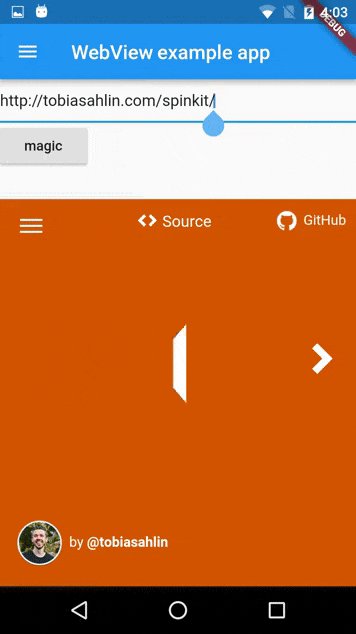
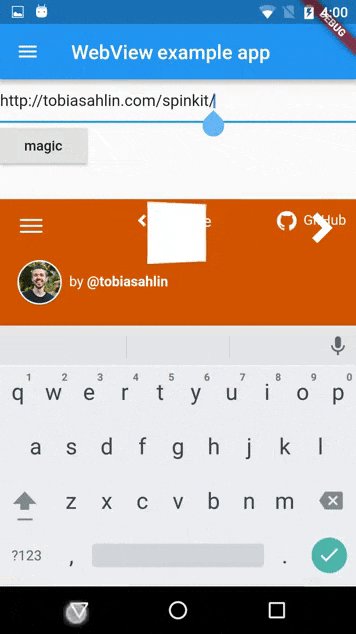
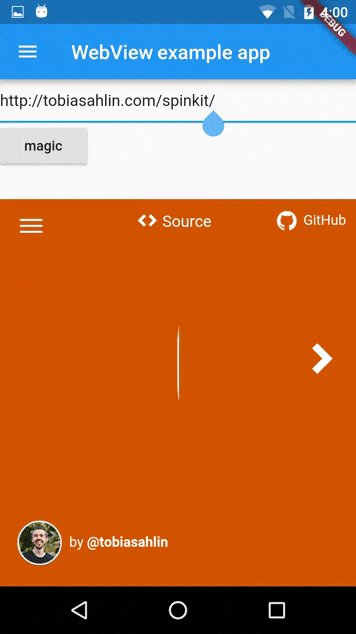
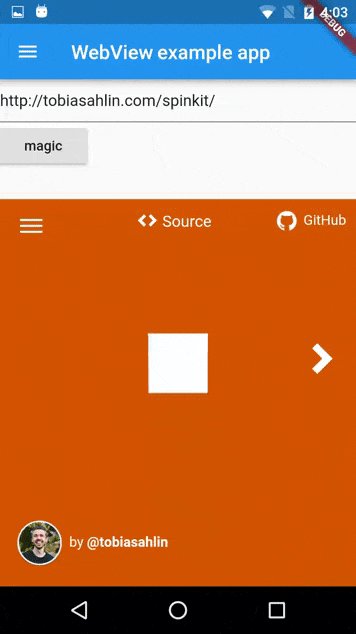
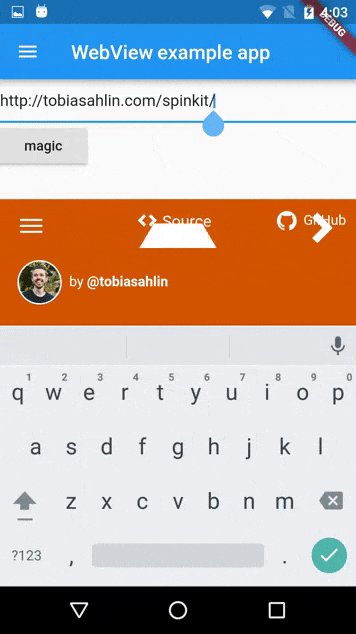
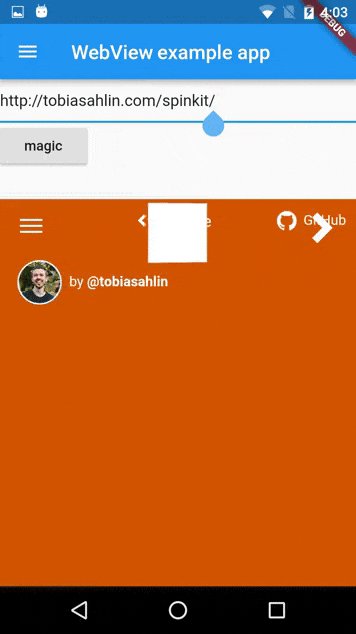
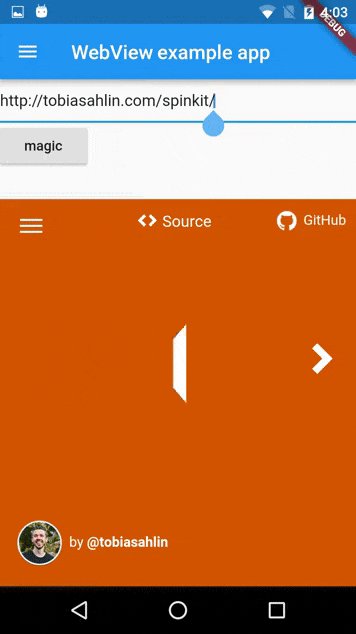
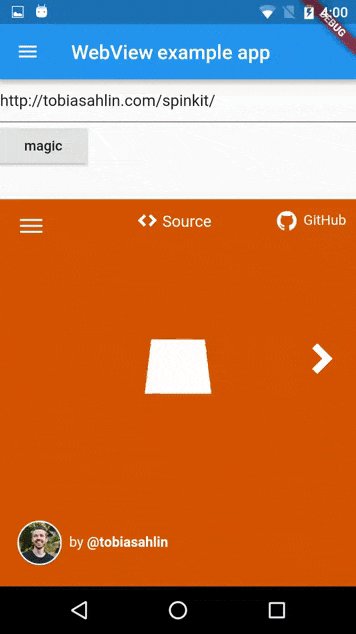
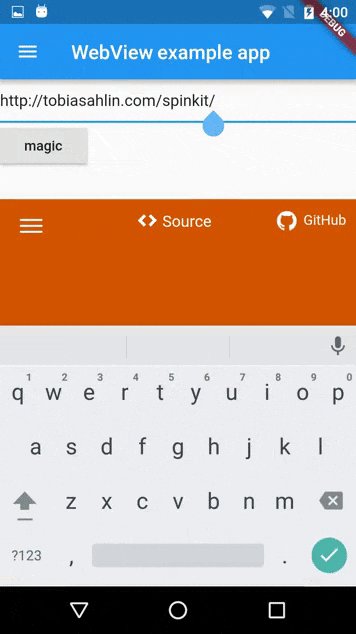
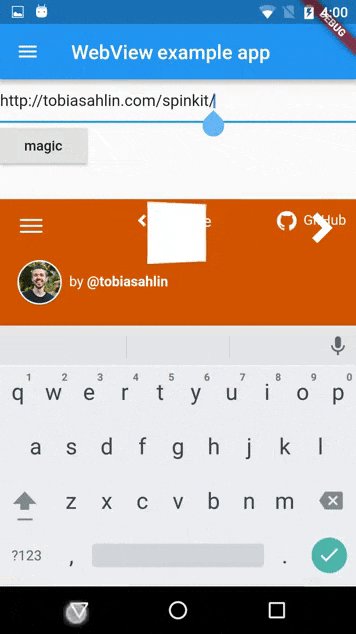
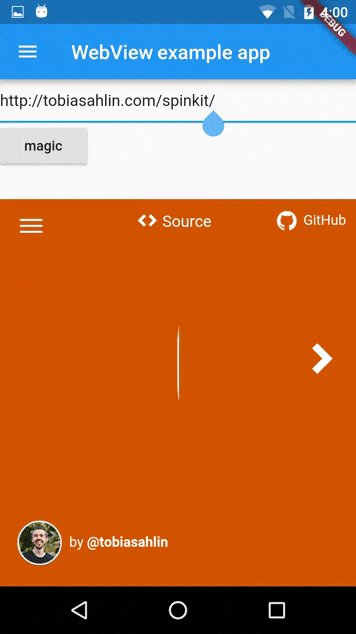
Resizing an AndroidView happens asynchronously (as it requires thread hopping from the ui thread to the platform thread). While waiting for the resize to complete the framework does exactly when the embedded view has been resized. This leads to pretty bad jank as the framework might paint the embedded view with a wrong size. We're working around this by freezing the texture frame while resizing until we are sure that the next frame has the new size. This is how it looks with the workaround: This is how it looks before and after the workaround: Before (janky) | After (less janky) :--------|---------:  |  This depends on flutter/engine#5938. Additionaly right now the engine completes the resize call immediately, a following PR will change it to complete after a frame with the new size is ready.
Resizing an AndroidView happens asynchronously (as it requires thread hopping from the ui thread to the platform thread). While waiting for the resize to complete the framework does exactly when the embedded view has been resized. This leads to pretty bad jank as the framework might paint the embedded view with a wrong size. We're working around this by freezing the texture frame while resizing until we are sure that the next frame has the new size. This is how it looks with the workaround: This is how it looks before and after the workaround: Before (janky) | After (less janky) :--------|---------:  |  This depends on flutter/engine#5938. Additionaly right now the engine completes the resize call immediately, a following PR will change it to complete after a frame with the new size is ready.
This is needed to avoid jank when resizing an embedded Android view.
See flutter/flutter#19572 (comment) for more details.