-
Notifications
You must be signed in to change notification settings - Fork 28.7k
[SPARK-33422][DOC] Fix the correct display of left menu item #30335
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Closed
Closed
Changes from all commits
Commits
Show all changes
3 commits
Select commit
Hold shift + click to select a range
File filter
Filter by extension
Conversations
Failed to load comments.
Loading
Jump to
Jump to file
Failed to load files.
Loading
Diff view
Diff view
There are no files selected for viewing
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -162,6 +162,7 @@ body .container-wrapper { | |
| margin-right: auto; | ||
| border-radius: 15px; | ||
| position: relative; | ||
| min-height: 100vh; | ||
| } | ||
|
|
||
| .title { | ||
|
|
@@ -264,6 +265,7 @@ a:hover code { | |
| max-width: 914px; | ||
| line-height: 1.6; /* Inspired by Github's wiki style */ | ||
| padding-left: 30px; | ||
| min-height: 100vh; | ||
| } | ||
|
|
||
| .dropdown-menu { | ||
|
|
@@ -325,6 +327,7 @@ a.anchorjs-link:hover { text-decoration: none; } | |
| border-bottom-width: 0px; | ||
| margin-top: 0px; | ||
| width: 210px; | ||
| height: 80%; | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. |
||
| float: left; | ||
| position: fixed; | ||
| overflow-y: scroll; | ||
|
|
||
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.



There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Since we're here, shall we batch
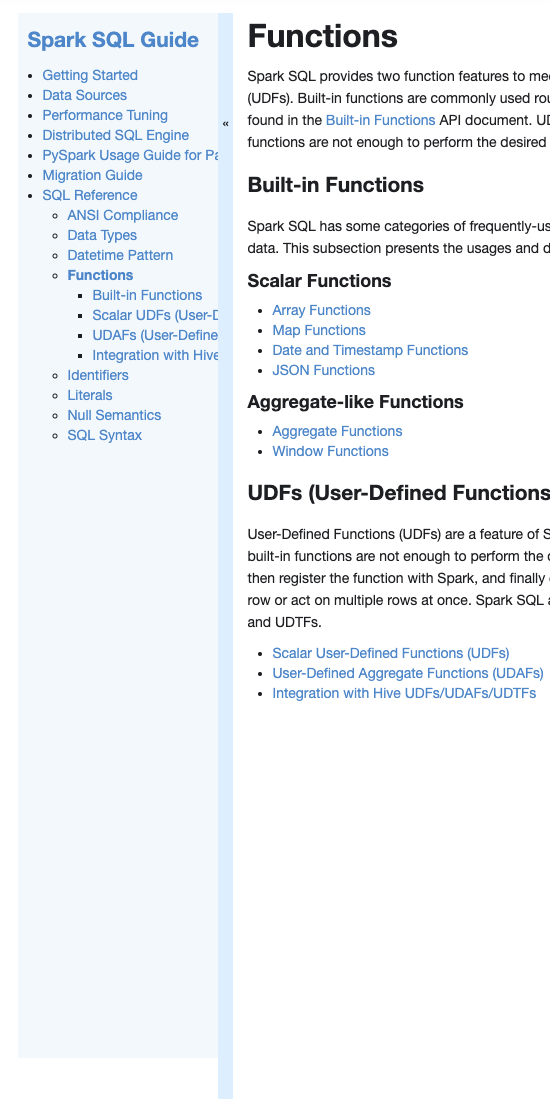
left-menu.widthto 210 px too? That makes the subtitles look truncated. I don't know why we made that longer specifically (https://github.com/apache/spark/pull/25459/files#r521829348).And, actually we should make the width itself more wider. I would suggest to make it 280px. cc @gatorsmile and @dilipbiswal
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
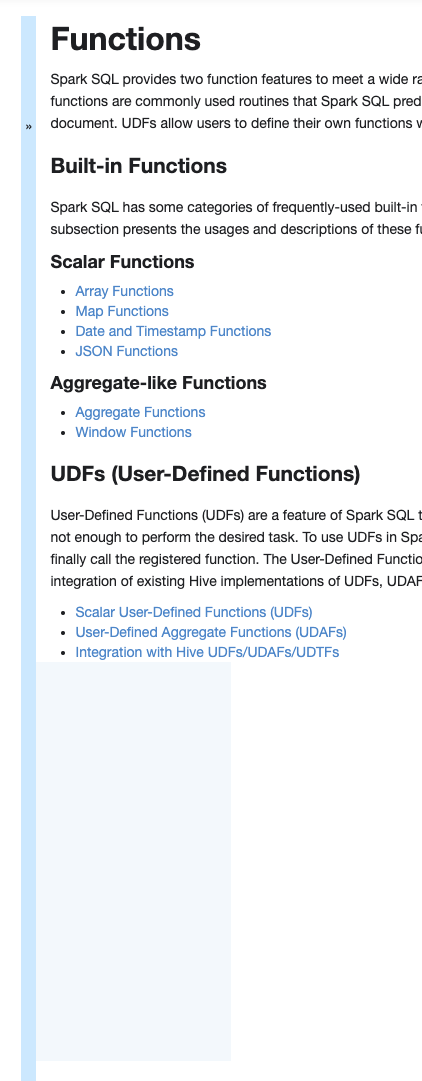
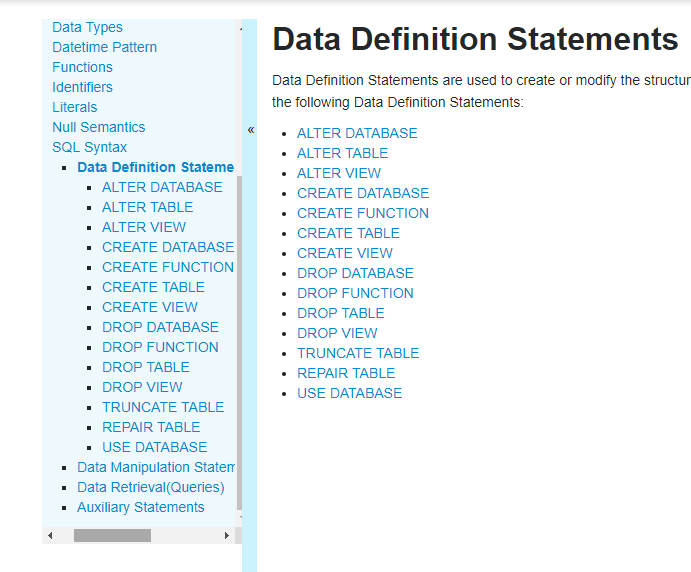
Hi @HyukjinKwon As I modified, the horizontal scrollbar can be displayed and used after setting the height to 80%

after:
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
How does that sound @HyukjinKwon
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
That's fine. Can be separately done. but I think we should still fix #30335 (comment).
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Ok,Thanks @HyukjinKwon and @srowen , I will submit the code separately as a fix for the next issues.