-
Notifications
You must be signed in to change notification settings - Fork 73
Add "Native Catalog" with advanced integration examples on iOS #339
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Conversation
0cffb6e to
2abe3b6
Compare
samples/NativeCatalog/App.js
Outdated
| @@ -85,17 +100,23 @@ class ManualSigningScreen extends Component<{}> { | |||
| flexDirection: 'row', | |||
| height: 40, | |||
| alignItems: 'center', | |||
| padding: 10, | |||
| padding: -10, | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This looked bad on iOS. On Android it looks okay with -10.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think it would actually look nicer with this (at least on iOS, since the view is auto sized and the text doesn't go outside the safe area. I haven't tested it on Android though.)
<SafeAreaView
style={{
flexDirection: 'row',
alignItems: 'center',
}}>
Do you think we could use that?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks @steviki! In 1223bab I switched to SafeAreaView and it looks great on iOS.
@irgendeinich when you have a minute can you please test the first two examples on Android to see SafeAreaView works correctly? I am no longer able to run the NativeCatalog on Android.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
JS changes look good, and Android Catalog is still working as expected.
2abe3b6 to
a8e9a9f
Compare
a8e9a9f to
3f2cddb
Compare
03eb62f to
0db4612
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This looks good to me! 👍
Just a few small nitpicks.
And sorry for the late review!
samples/NativeCatalog/ios/NativeCatalog/Examples/CustomPdfView.m
Outdated
Show resolved
Hide resolved
samples/NativeCatalog/ios/NativeCatalog/Examples/CustomPdfView.m
Outdated
Show resolved
Hide resolved
samples/NativeCatalog/App.js
Outdated
| @@ -85,17 +100,23 @@ class ManualSigningScreen extends Component<{}> { | |||
| flexDirection: 'row', | |||
| height: 40, | |||
| alignItems: 'center', | |||
| padding: 10, | |||
| padding: -10, | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think it would actually look nicer with this (at least on iOS, since the view is auto sized and the text doesn't go outside the safe area. I haven't tested it on Android though.)
<SafeAreaView
style={{
flexDirection: 'row',
alignItems: 'center',
}}>
Do you think we could use that?
| signer.reason = @"Contract agreement"; | ||
| PSPDFSignatureManager *signatureManager = PSPDFKitGlobal.sharedInstance.signatureManager; | ||
| [signatureManager clearRegisteredSigners]; | ||
| [signatureManager registerSigner:signer]; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
We don't actually need to register the signer, since we use it directly to sign the form element, instead of using the signature view.
This reverts commit 9dc11b3.
b59658a to
c4f692e
Compare
Co-Authored-By: Stefan Kieleithner <[email protected]>
2596ae7 to
c312b0f
Compare


Details
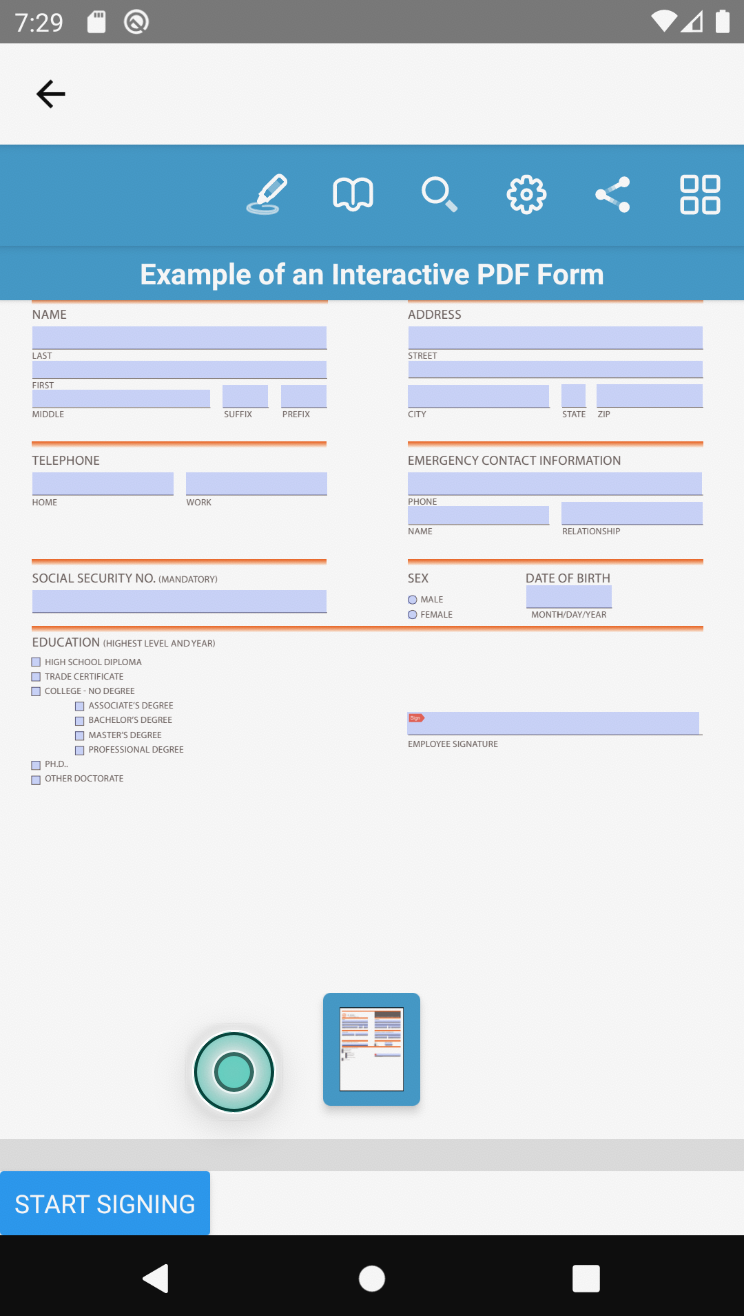
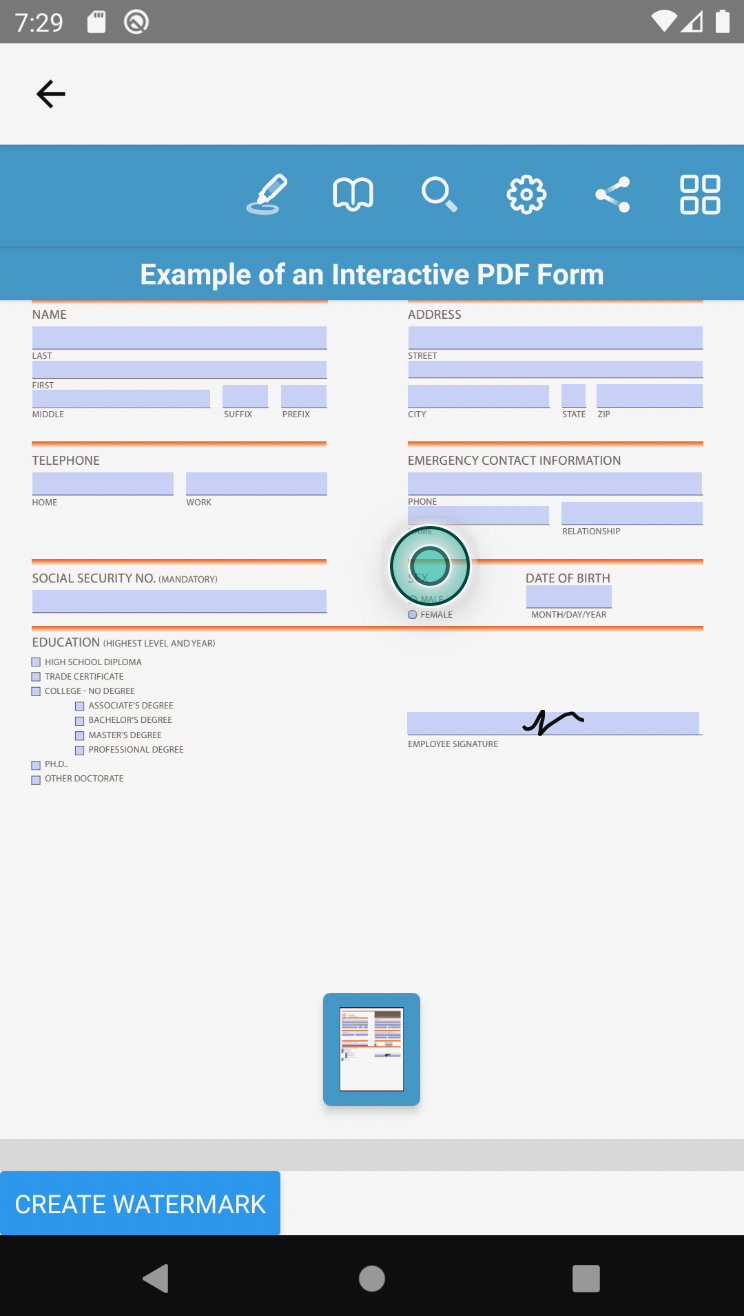
This PR adds the Native Catalog sample project on iOS. The sample project was originally added on Android in #318.
Code that needs to be reviewed (Is not Autogenerated)
App.js.shared.js.README.md.Acceptance Criteria
package.json,package-lock.json,samples/Catalog/package.json, andsamples/NativeCatalog/package.json(see example commit: 1bf805f).