-
Notifications
You must be signed in to change notification settings - Fork 620
Implements column width features #2996
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Conversation
fixes max width with auto
🦋 Changeset detectedLatest commit: 7b3b553 The changes in this PR will be included in the next version bump. This PR includes changesets to release 1 package
Not sure what this means? Click here to learn what changesets are. Click here if you're a maintainer who wants to add another changeset to this PR |
|
I didn't update |
| /** | ||
| * The minimum width the column can shrink to | ||
| */ | ||
| // TODO: uncomment ResponsiveValue<T> when I'm ready to implement the responsive part |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I'm not even sure we need to make these props responsive. Reviewers: how would you feel about leaving out the responsive value feature until we find we actually need it?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Reviewers: how would you feel about leaving out the responsive value feature until we find we actually need it?
Definitely down for this 👍
|
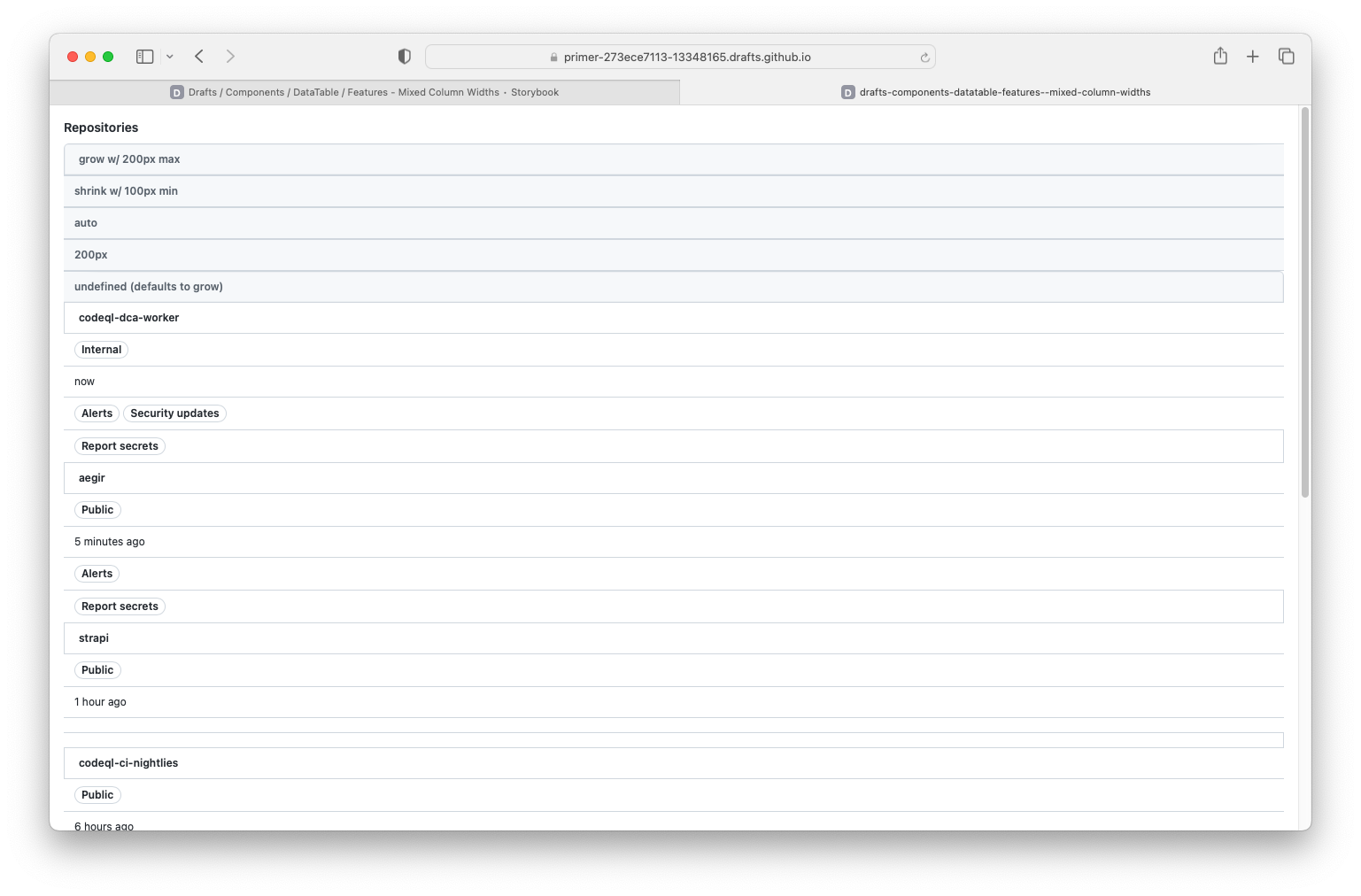
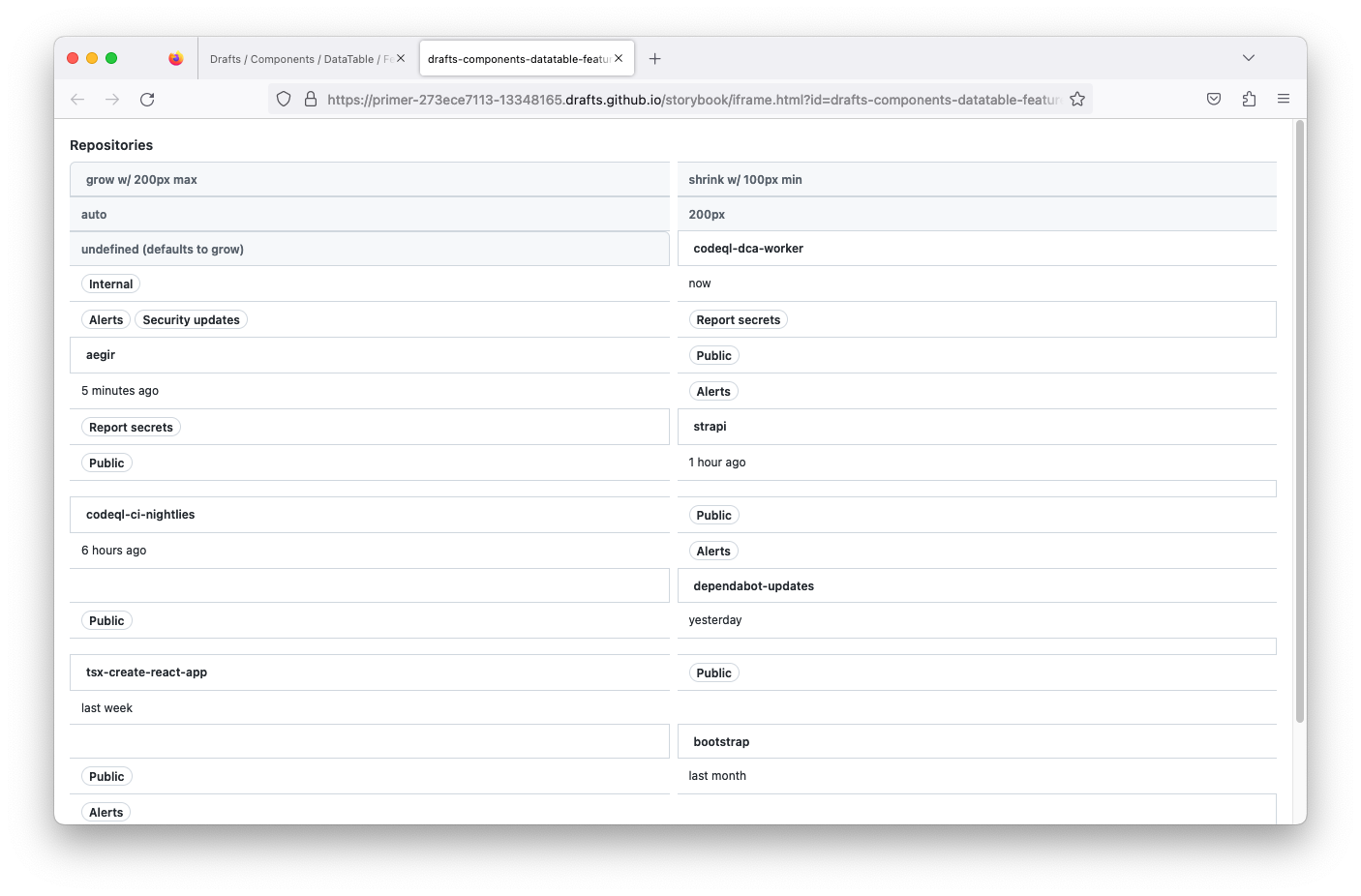
@mperrotti real quick, noticed the layout on safari is off for the new story example: And this funkiness on Firefox: |
@mperrotti I have it as a task under: https://github.com/github/primer/issues/1813 to document the TS types for things like |
|
@joshblack - the Safari and FF layout bug was caused by a silly mistake in the |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks great! 🥳
|
Just curious, for the TS error that's causing the builds to fail what's the best way to handle CSS Custom Properties in TS? 🤔 Do you typically just cast as |
In the past I've just cast it as |
… into mp/data-table-column-widths
size-limit report 📦
|


Closes https://github.com/github/primer/issues/1882
These changes allow consumers to control how the column widths are calculated.
To do:
Merge checklist
Take a look at the What we look for in reviews section of the contributing guidelines for more information on how we review PRs.