-
Notifications
You must be signed in to change notification settings - Fork 24.8k
Closed
Labels
API: KeyboardBugPlatform: AndroidAndroid applications.Android applications.Ran CommandsOne of our bots successfully processed a command.One of our bots successfully processed a command.StaleThere has been a lack of activity on this issue and it may be closed soon.There has been a lack of activity on this issue and it may be closed soon.
Description
When the keyboard is show, the 'keyboardDidShow' event is fired.
We listen to it like this:
Keyboard.addListener('keyboardDidShow', this.handleKeyboardDidShow)
When it's fired, we start an Animated.Value that goes from 0 to -keyboardHeight to move the main view up (there are better ways to handle it, but that's not the point, I'm just trying to keep it simple here)
handleKeyboardDidShow = (event) => {
Animated.timing(
this.state.moveUpValue,
{
toValue: -event.endCoordinates.height,
duration: 200,
easing: Easing.linear
}
).start();
}
The main view is like:
<Animated.View style={{ transform: [{ translateY: this.state.moveUpValue }] }}>
</Animated.View>
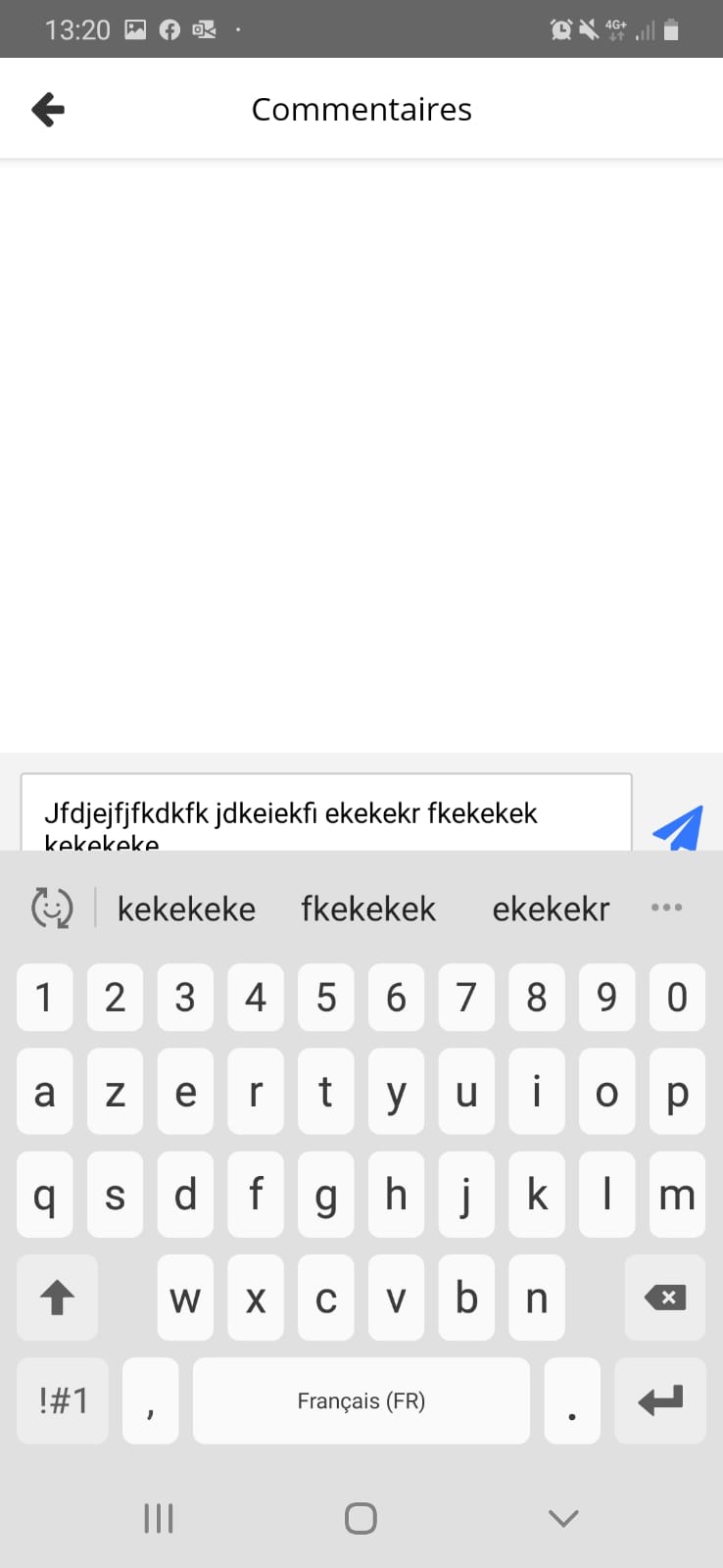
It works on all iOS devices and it works on most Android devices, but on some Android devices, the event.endCoordinates.height value is wrong, causing the text input to be partially hidden.
This is a Huawei P20 Pro:
This is a Samsung A40:
How are we supposed to deal with that?
Metadata
Metadata
Assignees
Labels
API: KeyboardBugPlatform: AndroidAndroid applications.Android applications.Ran CommandsOne of our bots successfully processed a command.One of our bots successfully processed a command.StaleThere has been a lack of activity on this issue and it may be closed soon.There has been a lack of activity on this issue and it may be closed soon.